In an era where user experience is paramount, creating engaging, intuitive interfaces can make a significant difference in how users interact with applications. One indispensable tool in this endeavor is the tutorial coach mark, especially within Flutter applications. This guide will explore what tutorial coach marks are, their implementation using Flutter, and how they can enhance user engagement and retention.
What is a Tutorial Coach Mark?
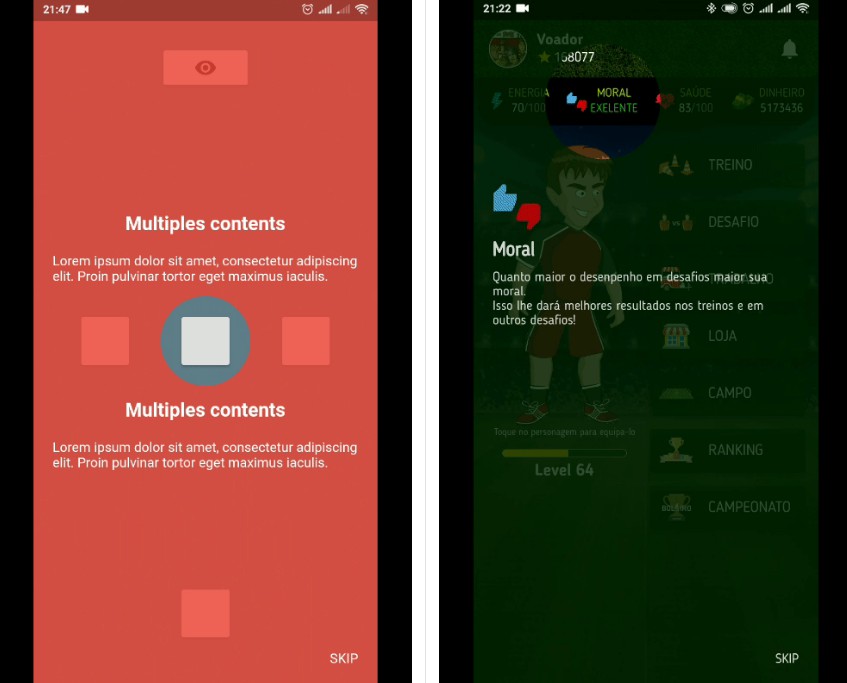
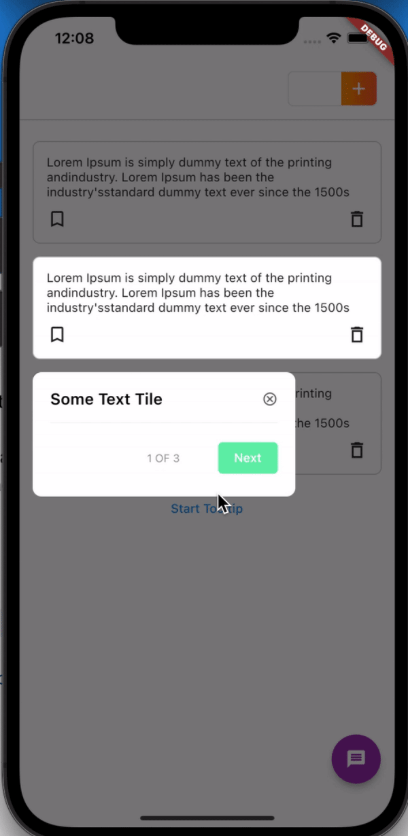
A tutorial coach mark is a user interface element that provides contextual guidance or instructions to users. These marks highlight certain parts of the UI and offer concise explanations or tips, aiding users in understanding how to navigate the application effectively.
Importance of Tutorial Coach Marks in User Experience
In the competitive landscape of mobile and web applications, a seamless onboarding experience is crucial. Here are some key reasons why tutorial coach marks are vital:
- Improves User Engagement: By providing clear instructions, users are more likely to interact with all features of an application.
- Reduces Learning Curve: Users can quickly familiarize themselves with new functionalities without extensive prior knowledge.
- Enhances User Retention: A positive onboarding experience can significantly increase user retention rates.
Implementing Tutorial Coach Marks in Flutter
Flutter provides developers with powerful tools to create stunning applications. Implementing tutorial coach marks in Flutter involves using various packages and features that facilitate this process.
Flutter Packages for Coach Marks
Several packages can be utilized to implement tutorial coach marks in Flutter:
- flutter_circular_menu – Useful for circular menu interactions.
- flutter_tutorial_coach_mark – A straightforward package for implementing coach marks with ease.
Basic Implementation Steps
- Setup your Flutter environment: Ensure you have the necessary dependencies installed.
- Choose a package: For instance, use
flutter_tutorial_coach_markfor an easy implementation. - Define the coach marks: Specify which UI elements you want to highlight and what instructions to provide.
- Trigger the coach marks: Decide when the tutorial should appear (e.g., on first launch).

Pros and Cons of Using Tutorial Coach Marks
Pros
- Cost-effective: Reduces the need for extensive user manuals or guides.
- Enhanced Usability: Makes applications more user-friendly.
- Time-saving: Helps users find essential features faster.
Cons
- Overuse: If overused, they can clutter the UI, frustrating users instead of helping them.
- Learning Expectation: Users may become reliant on these guides for every new feature, undermining exploratory learning.
- Implementation Complexity: May require additional coding and design considerations.
Comparing Different Flutter Packages for Coach Marks
| Package Name | Features | Ease of Use | Documentation |
|---|---|---|---|
| flutter_tutorial_coach_mark | Simple usage, customizable, supports multiple coach marks | 4/5 | Excellent |
| flutter_circular_menu | Interactive circular menus, supports animations | 3/5 | Good |
Best Practices for Implementing Tutorial Coach Marks
1. Limit the Number of Coach Marks
Too many coach marks can overwhelm users. Focus on highlighting only the most essential features during onboarding.

2. Offer the Option to Skip
Allow users to skip the tutorial. This respects their time and gives them control over their learning path.
3. Test with Real Users
Conduct usability tests to gather feedback on the effectiveness of your coach marks.

Real-World Examples of Effective Coach Marks
Understanding how leading applications implement tutorial coach marks can provide valuable insights. Here are a few notable examples:
- Slack: Uses coach marks to guide users through new features, enhancing user engagement.
- Trello: Provides guided tours that introduce new features while allowing users to interact with the app.
FAQs About Tutorial Coach Mark Flutter
What is Flutter?
Flutter is an open-source UI software development toolkit created by Google for building natively compiled applications for mobile, web, and desktop from a single codebase.

How do I install the flutter_tutorial_coach_mark package?
Install the package by adding flutter_tutorial_coach_mark: ^latest_version to your pubspec.yaml file, then run flutter pub get.
Can I customize the appearance of coach marks?
Yes, most Flutter packages allow significant customization in appearance, including colors, shapes, and text styles.

Why are tutorial coach marks important for apps?
They help users understand how to utilize the application effectively, ultimately enhancing user experience and retention rates.